iPadでブログを更新する際に私はBearで一旦記事を書いて、ショートカット等を駆使してWordPressに投稿しています。
Bearではマークダウンで書いているので、WordPressの投稿時にマークダウン記述のまま投稿され、そのまま公開することはできません。
そこでJETPACKプラグインの機能を使ってWordPress自体をマークダウン記述に変更しました。
ページコンテンツ
まずはどのように投稿されていたのか
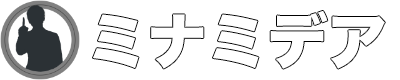
まずはこれまでどのようになっていたのかというと、環境としてはiPadでBearを使って下書きしTXTデータを書き出し『Post a draft to WP』というショートカットを使ってWordPressに投稿しています。
その場合このようになります。

まぁ当然と言えば当然ですよね。
因みに色々と検索した結果WordPress投稿機能付きのApp『Ulysees 』を使った場合でもMarkdownを使って書いていたら結果は同じようです。
そこでWordPress自体をMarkdown形式に変更しちゃいました。
JetpackプラグインインストールとMarkdown設定

JetpackはWordPress公式のプラグインなので
『管理画面』→『プラグイン』→『新規追加』で出た画面で直ぐに表示されます。
因みに私は元々WordPressアカウント作っていたので、すんなり無料プランのまま設定は可能でした。もしアカウントを作成していない方はこの機会に無料で作成することになると思います。

左メニューのダッシュボードのすぐ下に『Jetpack』のメニューが追加されているので、『設定』を選択し上メニューの『執筆』を選択、少し下にスクロールすると作成の項目に『プレーンテキストの Markdown 構文で投稿やページに書き込み』があるので、有効にすれば完了です。
実際に投稿してみた結果

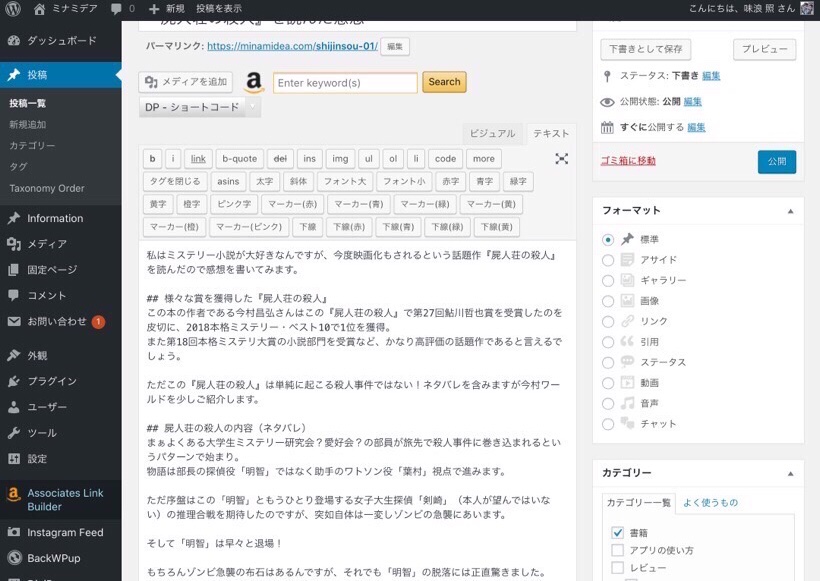
このようにちゃんと見出しのタグが反映されていますね。
勿論リストなんかも反映されます。気をつけるのは文字の改行なんかでしょうか。
まぁBearで空けている感覚のそのままでブログの見え方が決まると思ったらいい感じですね。
Markdownは解決したが…
Markdownに関しては解決しましたが、あとは画像ですね。
現在は画像を先にショートカットを利用してWordpressアプリで先に一気に投稿しちゃって、管理画面で画像を選択追加しているのですが、Ulyseesだとそのまま投稿されるようです。
やはり安いBearの限界でしょうか、iPadだけで快適にブログを運営していくなら、やはりUlyseesの方がいいのかな。
とりあえず近々Ulyseesをインストールして無料版で使ってみようかな。
また記事にしたいと思います。