WordPressの固定ページ(私はプロフィールページ)にちょっとコンテンツを足したくなり、Instagramを表示させようとプラグインの『Smash Balloon Social Photo Feed』を使ってみました。
ページコンテンツ
Smash Balloon Social Photo Feedの導入方法

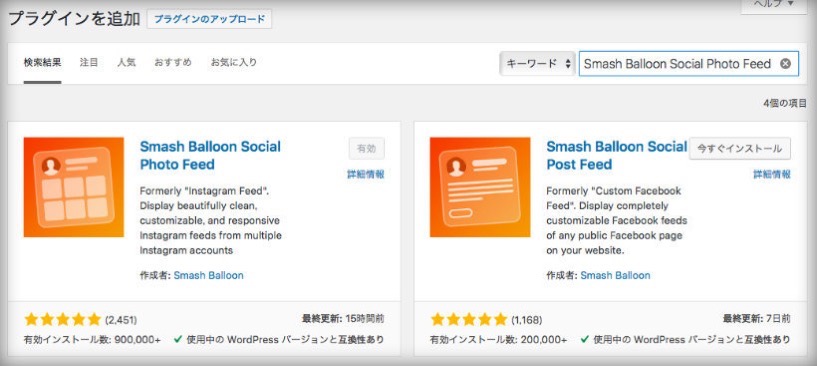
プラグインの新規追加で『Smash Balloon Social Photo Feed』と検索すれば出てきますし、Instagram Feedでも表示されます。
今直ぐインストールをクリックし有効化までしてしまいます。

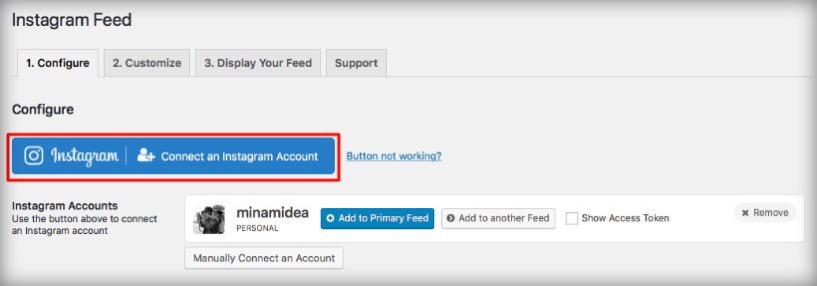
サイドメニューにInstagram Feedという項目が追加されているので、クリックしてまずInstagramのアカウントと紐付けます。
Instagramにログインした状態で上記画像の赤枠部分をクリックすれば、直ぐにアカウントが連携されます。
これで固定ページで表示可能の状態になったので、固定ページの貼りたい場所にこの設定ページ下部『Display your feed』に用意されているショートコードを貼り付ければOKです。
私が設定した項目
このSmash Balloon Social Photo Feedはいろいろと細かな設定が出来るのですが、私は少しだけ設定しました。
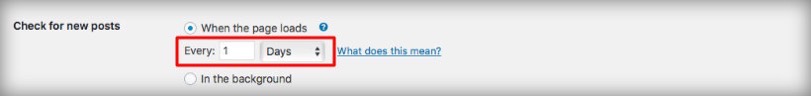
インスタの投稿確認タイム

Instagramの最新投稿を読み込む時間です。私は頻繁に投稿してはいないので、1日で設定しました。
毎日何枚も投稿している方は1時間とかにしておくといいでしょう。
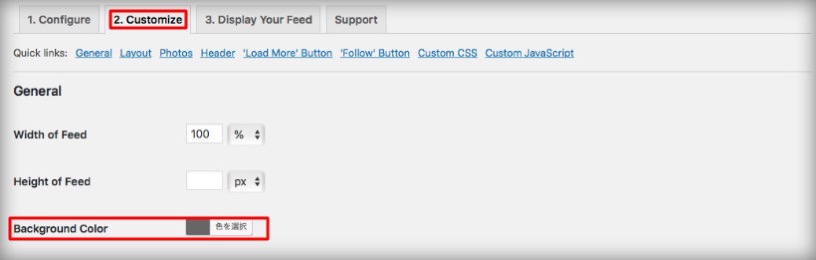
Instagramの背景色

Instagramが表示されるブロックの背景色を変更しました。
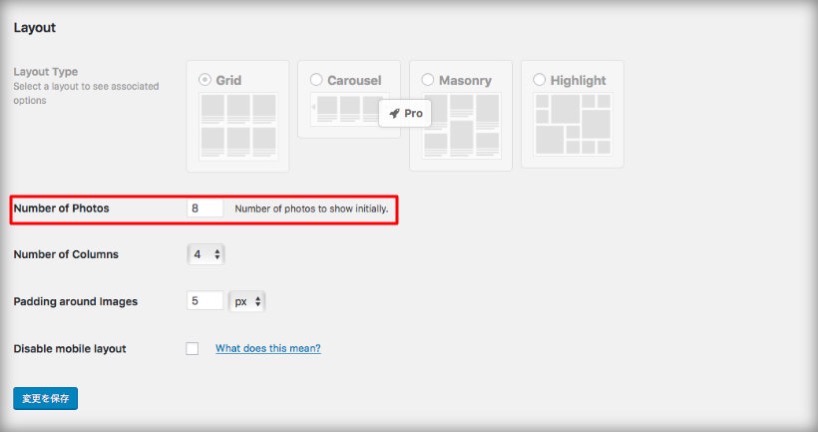
レイアウトと表示枚数

表示させるレイアウトと表示させる枚数も設定可能です。
多すぎるとiPhoneで見た時に少々ウザイ気がしたので8枚にしました。
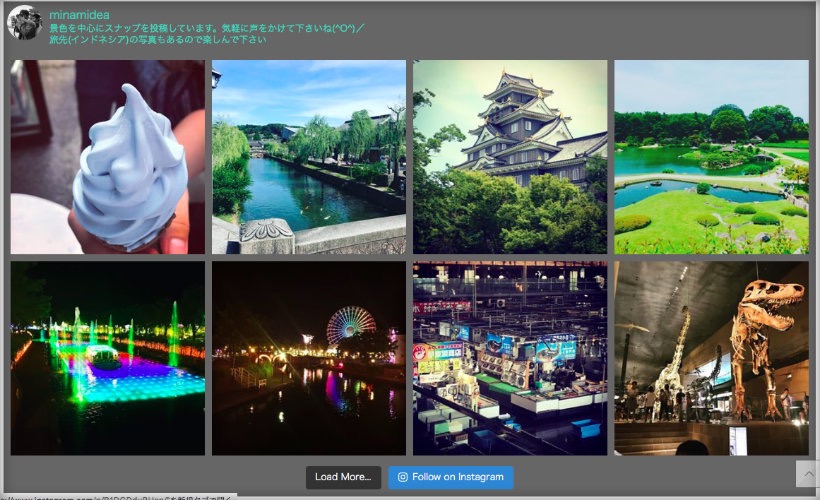
まとめ

PCで見た時の表示結果がこちらなんですが、やっぱ4枚でいいかな。
プロフィールページなんか殺風景になってしまいがちなので、こういったプラグインを使ってInstagramをコンテンツにするのも悪くないですね。