テキストを入力する際に、見出しやリストとして見栄えをよくする方法としてMarkUp・MarkDownという手法があります。中でもMarkDownで特に使う6つだけをご紹介します。
今回はMac App『BYWORD』を使ってご紹介します。
ページコンテンツ
マークアップとマークダウンの違い
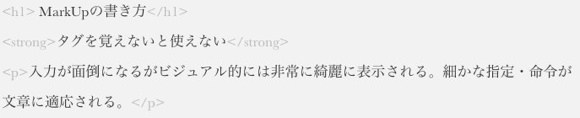
細かいことはヌキでざっくりと解説しますが、MarkUpはHTML言語のようにタグを利用し文章構造をあらわす書き方で利用にはタグの知識が必要になります。

このMarkUp文章を表示させると

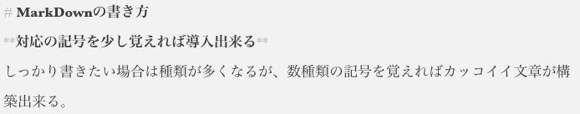
ホームページやブログの表示と同じですね。これに対しMarkDownはタグを覚えるのが面倒だけど綺麗な構造でテキストを作成したい方にすごくおすすめの書き方です。

このMarkDown文章を表示させると

見た目はさほどマークアップと代わり映えはしないですね。それを考えるとマークダウンが非常に楽かがわかると思います。ではブログ記事や対応アプリでよく使うマークダウンを6つだけご紹介します。
覚えておきたいMarkDown記法
1.見出し
HTMLで言うHタグにあたります。大見出しは#1回、中見出し##2回、小見出し###3回というような書き方でOK。6回の見出しまで可能

2.改行 上下に空白行を入れる
文章の前後に空白の行を入れることで改行とみなされます。
3.斜体・強調
HTMLで言うemタグ・strongタグに当たります。文章中に強調したいワード、文章がある場合はその部分を上の記号で囲みます。斜体なら*1回、太字なら*2回

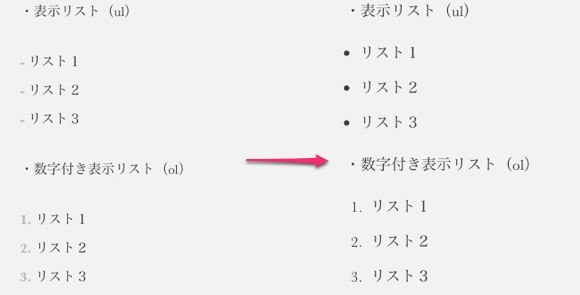
4.リスト・番号付きリスト
HTMLで言うulタグ・olタグに当たります。・でリスト表示をしたい場合は「-」で数字付きのリストにしたい場合はそのまま1.です

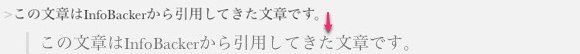
5.引用文
HTMLで言う blockquoteに当たります。書籍やサイト等から引っ張ってきた文章は>を使って引用文の表示が出来ます

6.罫線
HTMLで言うhrタグに当たります。文章を大きく分けたい時に区切り線で使うと非常に読みやすくなります。—と3回ハイフンを続けるだけです。

見出し・改行・強調・リスト・引用・罫線とたった6つの記号の法則を覚えるだけで恐ろしく表現は豊かになります。PC・Macでテキストエディタを導入するならこのMarkDownに対応したエディタにすると、ライティングが非常に楽しくなりますよ。
Macで私が利用しているMarkDownに対応しているエディタ
書いたMarkDown文章がHTML文章で吐き出せるのが凄くいいですね。ブロガーやサイト制作に関わる方に凄くおすすめだと思います。インターフェイスは超シンプルですね。
日記や一人Twitterとしても使えてインターフェイスが凄くオシャレなアプリです。iPhone・iPadの連携や使い勝手もかなり良いのでオススメです。