
ブログと言えば紹介した商品のアフィリエイトのリンクを掲載したりしますが、iPadだけで投稿するために面倒なアフィリリンクについても簡単に出来るようにプラグインとiOSのショートカットを導入してみました。
ページコンテンツ
WPプラグイン『Amazon Associates Link Builder』

私は面倒なので記事中のアフィリエイトリンクはAmazonへのリンクしか掲載してません。
という事でAmazon公式のプラグイン『Amazon Associates Link Builder』を導入してみました。
プラグインを導入しAmazonアソシエイトでログインした後、上部メニューのツールから『Amazon Product Advertising API』を選択します。

少し下のボタン『PA APIアクセスのリクエスト』をクリックしアクセスキーと認証キーをメモなんかに保存しておきます。
WordPressの管理画面左メニューにある『Associates Link Builder』のSettingをクリック。
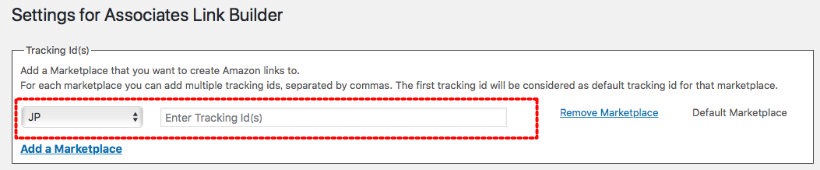
ここで設定するのは2項目で、まずは一番上のTracking Idを設定します。
国は勿論JPでIDは先程APIを取得したAmazonのアソシエイトの右上に○○○○-22という感じで表示されいますのでコピペしましょう。

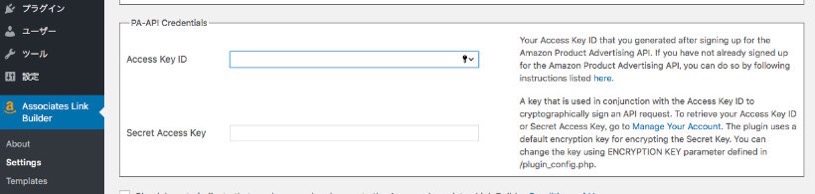
2つ目は少し下がったところにある『PA-API Credentials』です。
先程メモにコピーしておいたアクセスキーと認証キーをコピペします。

直ぐ下のCheck here~にチェックを入れて、青いボタンをクリックで取り敢えず導入完了です。
このままだと少し残念な感じで掲載されるのですが、Templatesで自分のデザインに変更することが可能です。詳しくは私がAmazon Associates Link Builderを導入するきっかけになった下記記事にデザイン案も含め公開されています。
参考記事
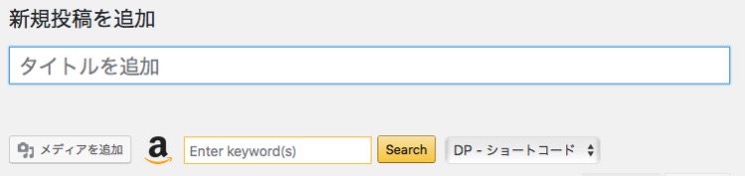
この後記事の投稿画面にAmazonのリンク作成ツールが表示されます。

Appstore関連はショートカットで
私はこのブログに掲載している広告に関してはGoogleアドセンスという自動広告と、商品レビューのAmazonコードだけでAppに関しては広告じゃないんですよね(報酬は発生しない)。
ただApp関連記事はよく書きますし、リンクを作成する上でも便利ということでショートカットを利用してリンク+アイコン画像を取得するようにしました。
参考記事
調整したのは中身のテキスト部分を自分用のコードに置き換えただけです。使ってみると

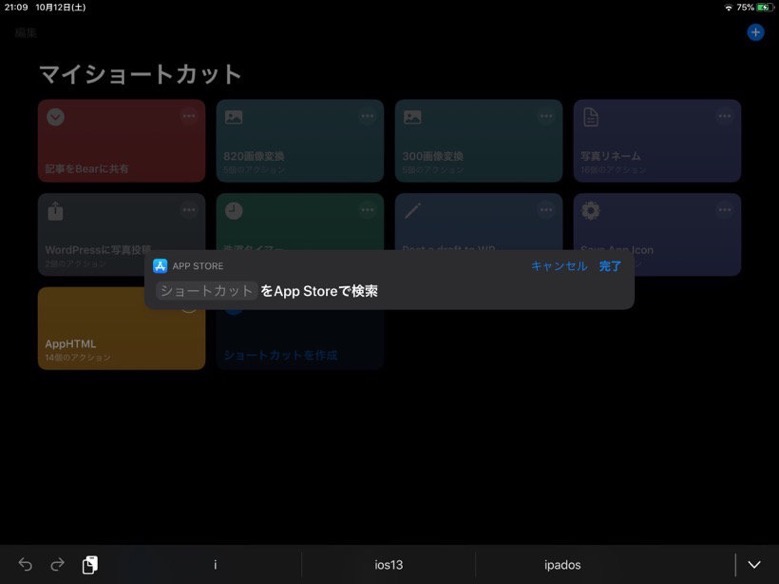
アプリ名を聞いてくるので入力して完了をタップ

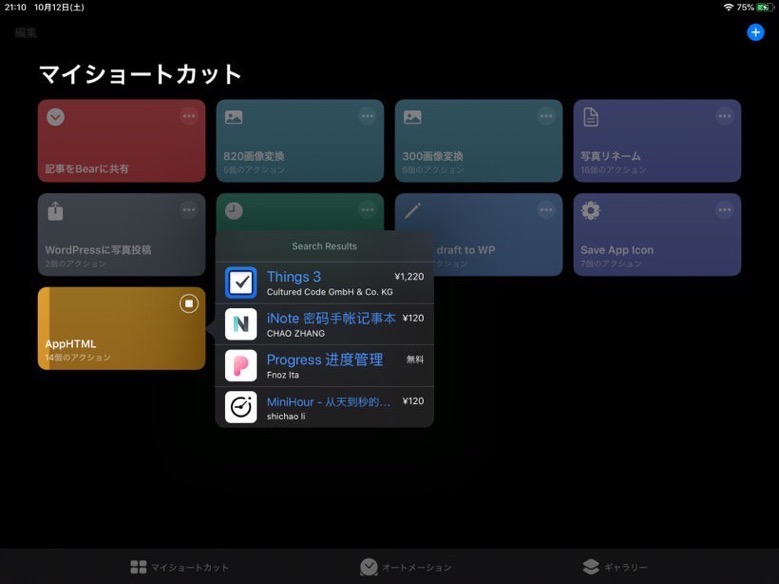
アプリの候補リストが表示されるので選択すると

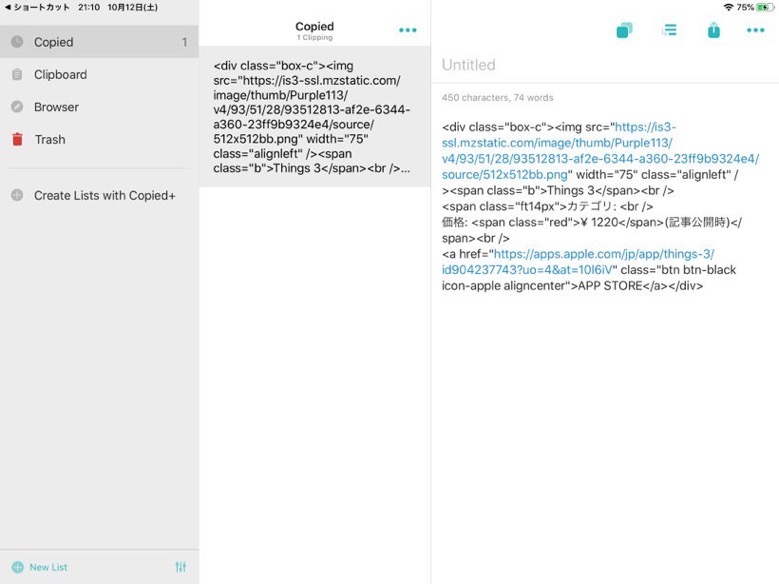
Copiedが立ち上がり貼り付ける状態になります!非常に便利ですね。
まとめ Amazon APIには制限がある
取り敢えず現時点での広告に対する対処はこれで完了です。一つ重大な問題があるのが、AmazonのAPIの制限があり、長くブログを休止してた私のような場合はまぁ使えません。
まぁこのあたりは面倒ですが、暫くはコピペを活用してやるしかなさそうですね。
おすすめ関連記事


 いちばんやさしいWordPressの教本
いちばんやさしいWordPressの教本
