
iOS13でSafariのスクリーンショット機能が強化されています。
今回はWebページをフルサイズでPDFとしてiCloudに保管する方法と使い道を書いてみます。
ページコンテンツ
iPadOSの場合

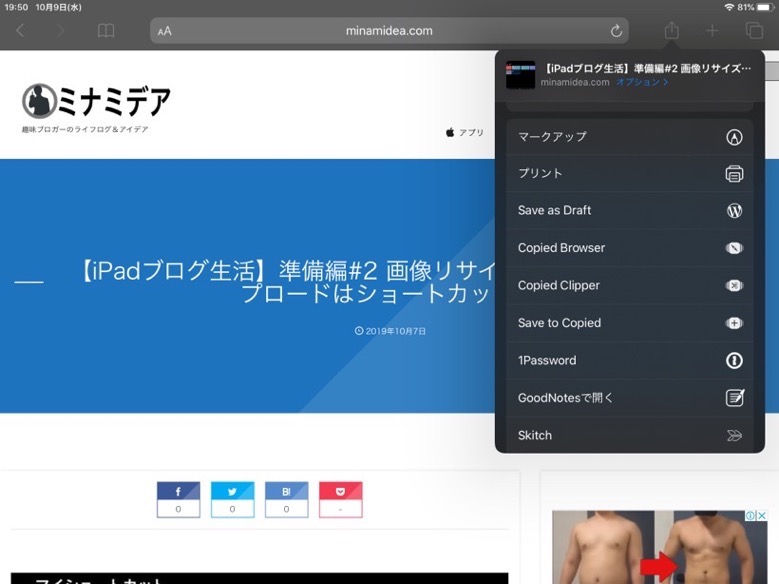
ページを開いている状態で右上の送るアイコンをタップします。
メニューが表示されるので、少し下に下がって『マークアップ』を選択します。

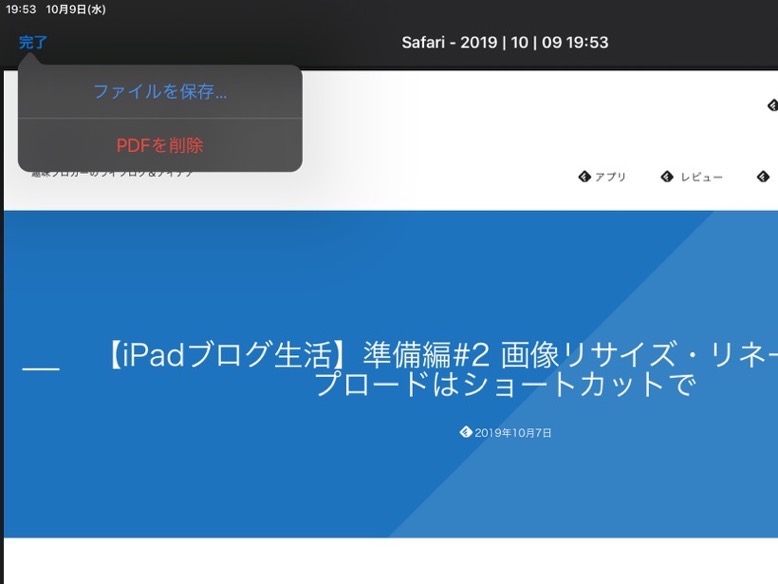
完了をタップして『ファイルを保存』をタップ。
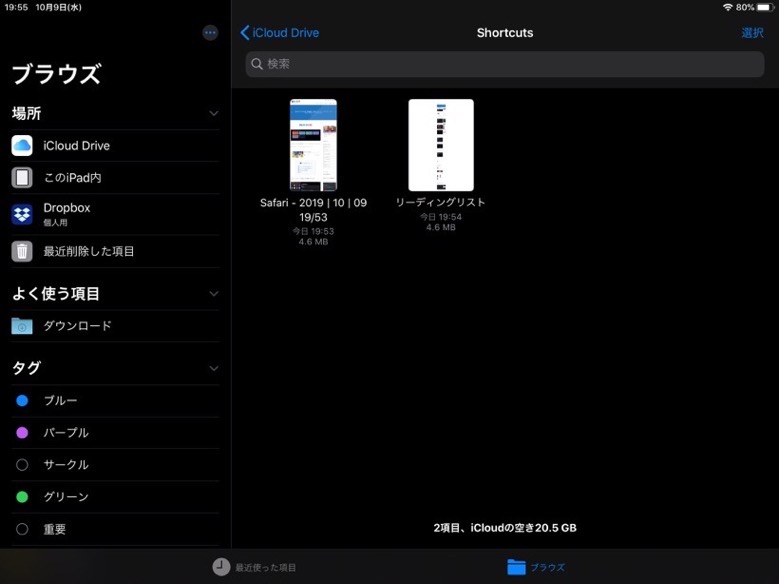
保存先を指定すれば完了です。確認してみると

このようにちゃんと保存されています。
iOS13 iPhoneの場合
基本的にはやる事は同じなんですが

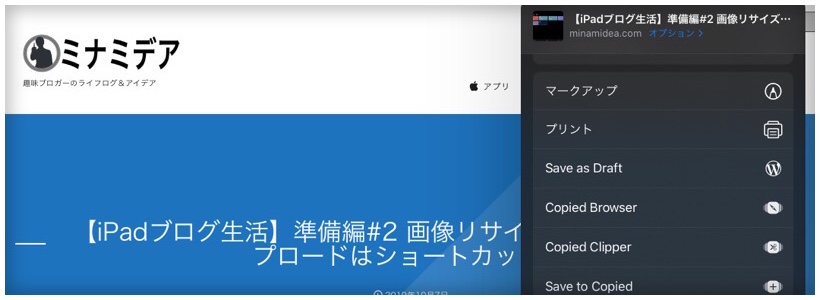
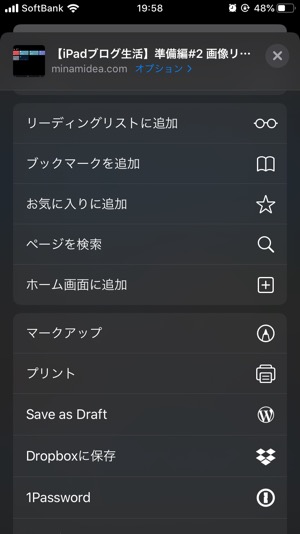
ページを開いている状態で、右上の送信アイコンをタップするとメニューが表示されるので、マークアップをタップ。

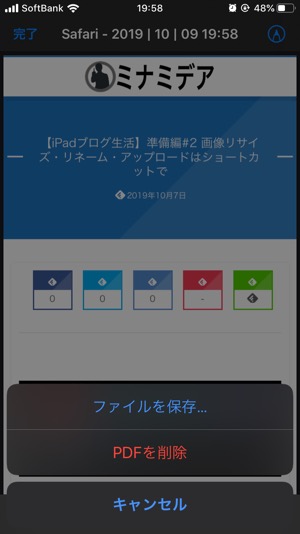
左上の完了をタップして、ファイルを保存をタップしてから保存先を選択すれば完了です。

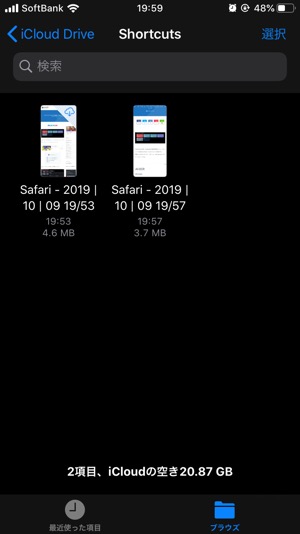
こちらも問題無く保存されています。
スクリーンショットは何に使う?
スクリーンショットなんて何に使うの?ましてページ全体なんて必要ない。
ごもっとも!そういう方の方が多いかもしれませんね。
ただスクリーンショットの利点としては、PDFで保存されているので電波の無いところでも端末内に保存しておけばいつでも読むことができます。
また几帳面な方ならそれらを仕分けしてスクラップブックのようなオフラインの読み返したい記事集も作成出来るでしょう。
Web制作とかに関わる方ならデザインの参考集も作れます。
これらは別にPocket等の記事をストックできるサービスでいいじゃんってなるかもしれません。これもごもっとも!
ただオフラインに出来るという点、PDFだから自分が大事だと思うところに注釈を入れたりもできます。
この使い勝手がすごく良さそうだと私は感じました。
まとめ
まぁ後で読む系のサービスやEVERNOTEなんかと同じで、集める事に労力を割いて後で読まない傾向に落ち入りやすいので、必要最低限をストックしておく感覚が大事かなと思います。