iPhoneやiPadのSafariを使用している際にちょっとHTMLソースを確認したい時に便利な『View Source』というアプリをご紹介すます。
ページコンテンツ
iPhoneでView Sourceを使った場合

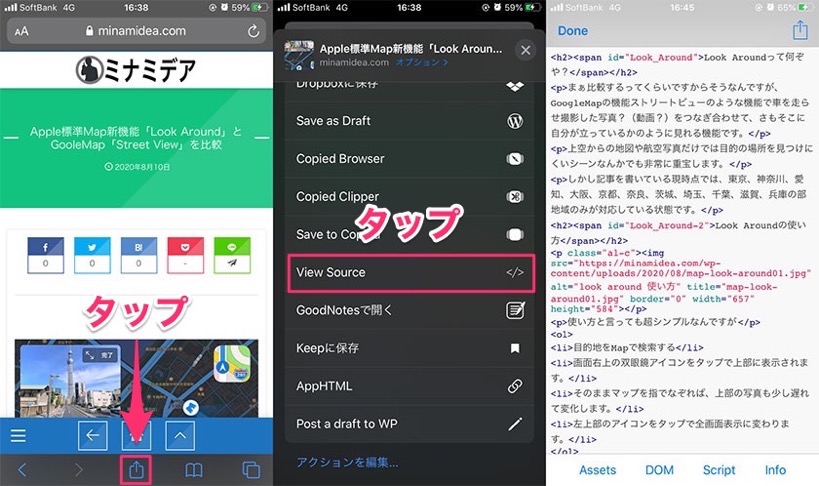
ソースを表示したいページで共有アイコンをタップし、『View Source』をタップします。(View Sourceインストールで自動追加)
するとそのままSafari上でソースが表示されます。
因みにソース内のハイライト検索やペーストボードにコピー、そしてEmailで送る事も可能です。
外出先でソースを確認して、修正をお願いしたりする時に役立ちそうです。
iPadでView Sourceを使った場合

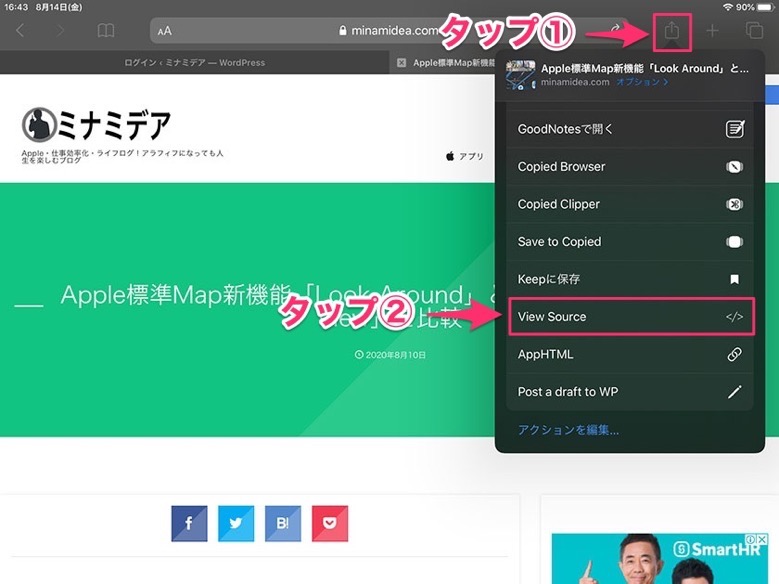
こちらもiPhoneのSafariでの使用方法と同じで、共有アイコンから『View Source』をタップします。

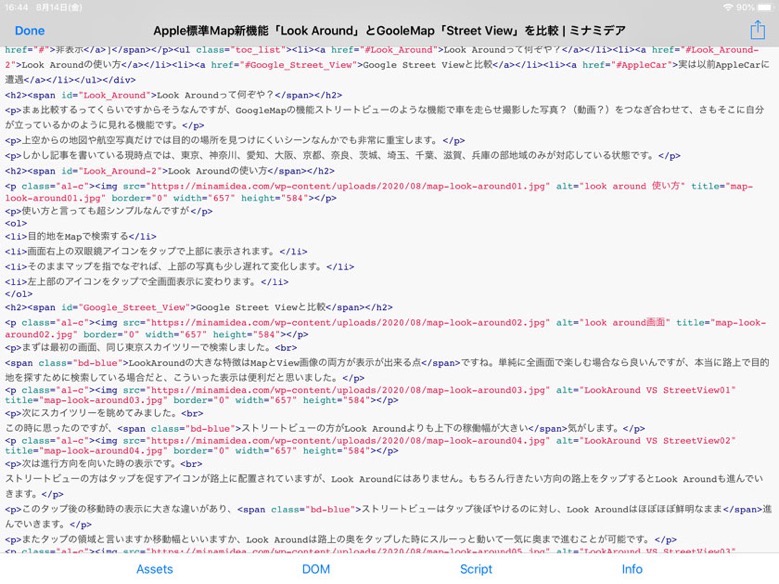
このようにソースが表示されます。
iPhoneよりも画面が大きいため使いやすいです。こちらは実際に企業に訪問しての打ち合わせに、ソースを見せながら修正点などを話たりする時に役立ちます。
もちろんiPadでもソース内のハイライト検索やペーストボードにコピー、そしてEmailで送る事も可能ですから、「この部分をメールで送っておきますね。」という感じで使えます。
まとめ-私の使い方
まぁ外出先でソースを頻繁に表示させるかというと、そうではないと思います。私はMacで作業しながらiPadでソースを確認したりすることが多いかな。
無料アプリもあるんですが、私は有料のView Source(120円)を購入しました。
軽くサクサク表示出来るのと、コピペやメール送信が凄く便利です。