Pixelmatorでこのような文字部分を抜いて背景を見せる画像を作成したいと思います。流れ的にはレイヤーを追加し塗りつぶし、テキストを入力してテキスト部分を選択し抜き取るわけです。
Pixelmatorはこの文字の範囲選択がすごく簡単に出来るようになっているので、初心者の方は覚えておきましょう。
ページコンテンツ
テキスト部分を抜いたロゴの作成
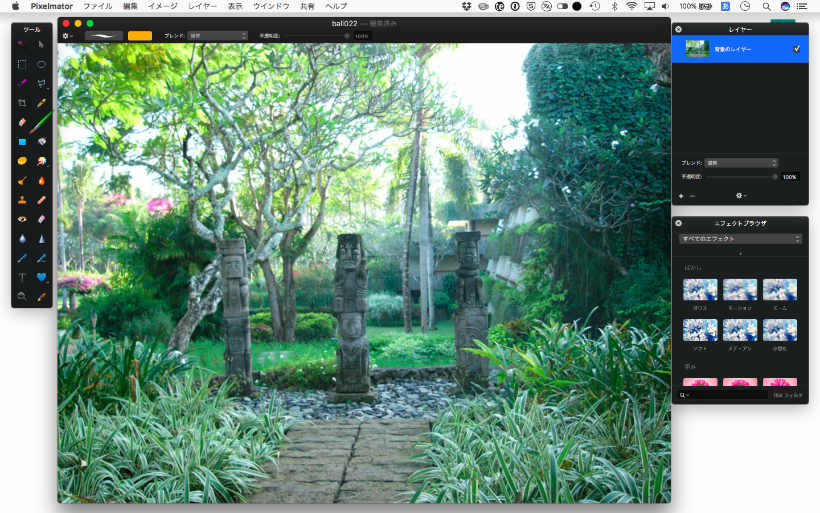
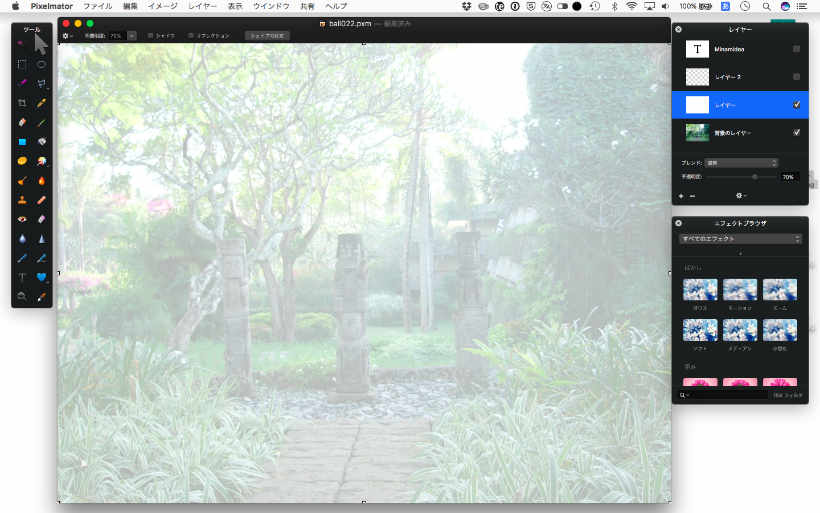
まずはPixelmatorに背景となる写真を配置します。Pixelmatorをドックに入れておけば写真をアイコンにドラッグアンドドロップで起動出来るので便利ですよ。

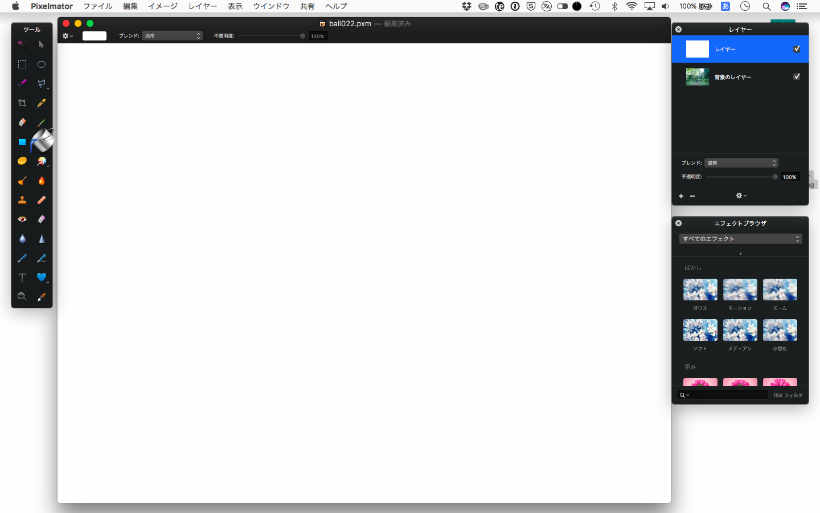
次に右のレイヤーパネルの左下(+)ボタンでレイヤーを追加します。追加したレイヤーにバケツアイコンで一色に塗ってしまいましょう。これで背景は全く見えない状態になりました。

そのまま文字を抜いてもいいんですが、私はレイヤーパネル下の不透明を調整し下の背景が透けて見えるようにしています。

そしてテキストを入力してみましょう。この時あまり細いフォントを使ってしまうと抜いてもわかりにくいので太めのフォント選んで下さい。
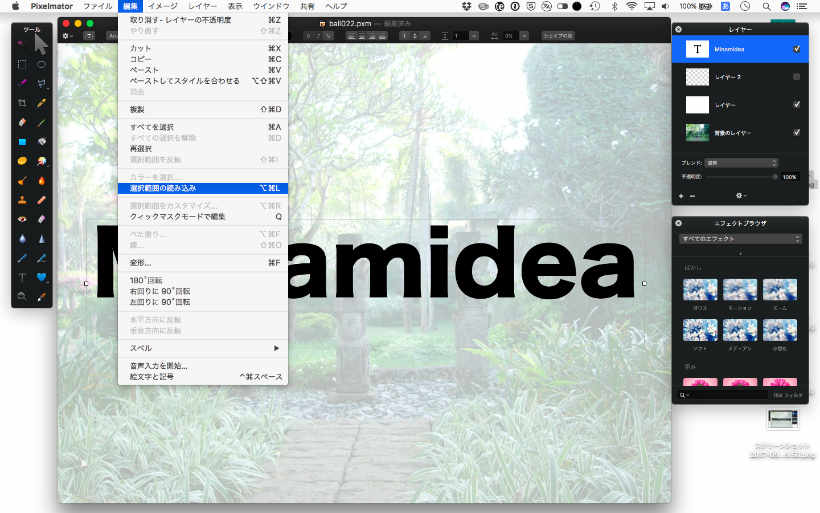
レイヤーパネルのテキストが選ばれている状態でメニューの[編集]内にある[選択範囲の読み込み]をクリックすると、テキストが選択範囲で読み込まれます。

今回説明したかったのは実はここだけなんですが続きを書いていきます。
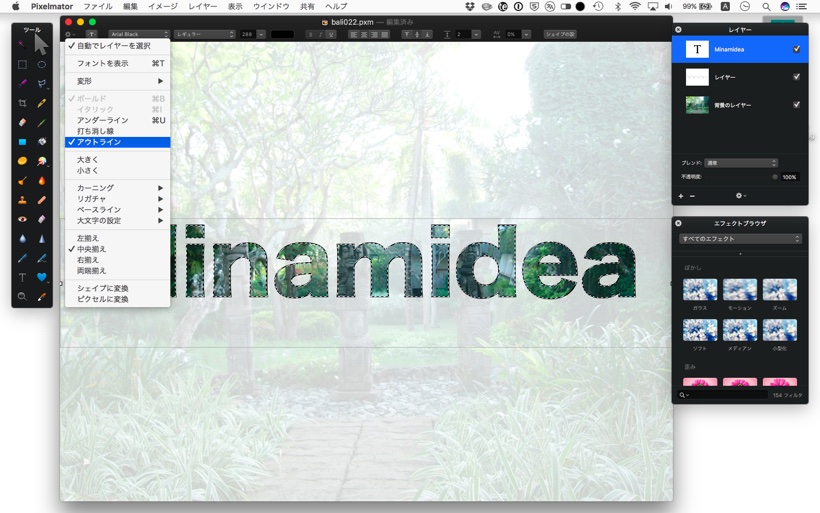
選択範囲で文字が選ばれているので、レイヤーパネルで塗りつぶしたレイヤーを選び[deleteキー]を押すとテキスト部分だけが抜かれた状態になります。それだけでは不透明にしていることもあってぼやけてしまうので、レイヤーパネルでテキストを選択し左端にある[ギヤアイコン内のアウトライン]をクリックすると塗りつぶしているテキストがアウトラインに変わります。

後はサイズを調整すれば上記のような文字を抜いた画像になります。
まとめ
今回Pixelmator初心者の方が覚えて欲しかったのは1点
テキスト選択時に編集メニューの選択範囲の読み込みを押せば文字が選択範囲になるということ。
勿論文字だけでなくシェイプにも使えます。利用用途は色々とあると思います。これまでわざわざ範囲を囲ったりして選択していた方は「選択範囲の読み込み」を是非活用して下さいね。