iOS版のPixelmatorを今後ガッツリ使おうかと思っているのですが、外側はシャドウで直ぐに出来たのですが、画像の内側に影を入れるやり方がどうにも分からなかった。
そこで取り敢えず急場しのぎとして内側に影を入れる手段として枠線付きですが解説したいと思います。
ページコンテンツ
シェイプからのシャドウ

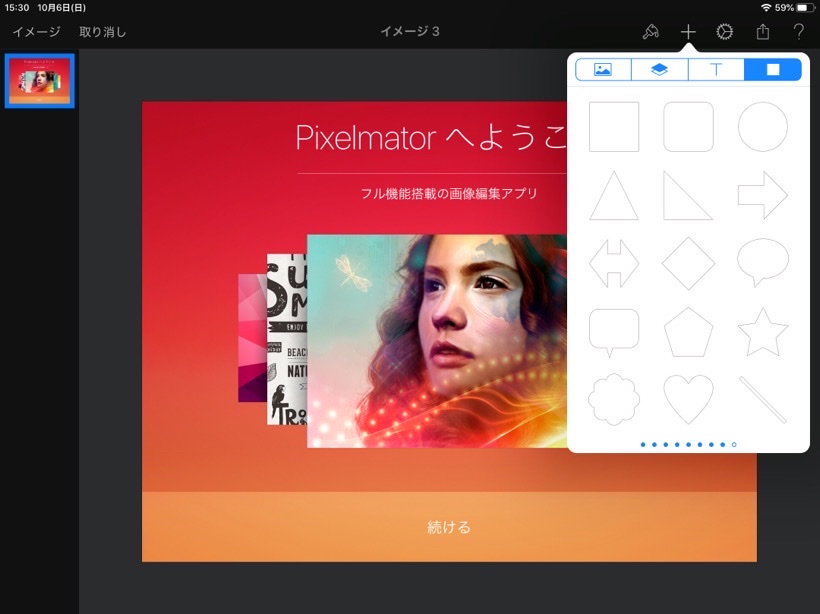
まずはシェイプレイヤーを足して行きます。
四角を選んで透明の枠を選択します。

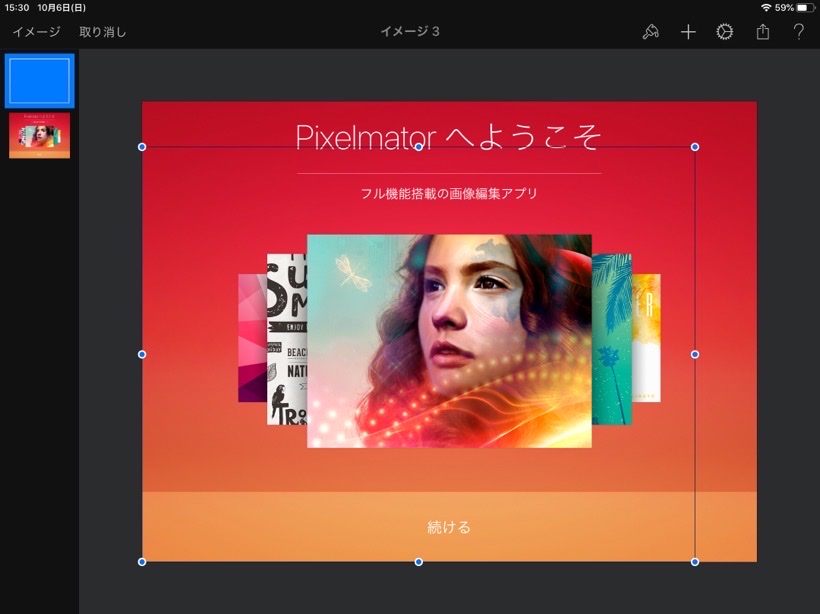
範囲を下の画像のサイズに合わせます。合わせる方法は丸いポッチリを画像の角にもっていけば自動で合わせてくれます。

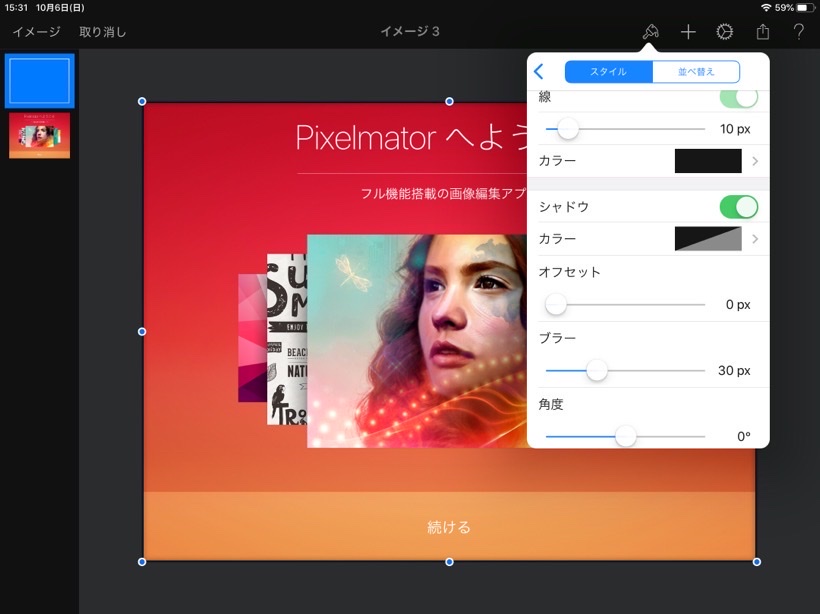
私が取り敢えず設定した項目を紹介しますが、好みで調整してください。
- 線:黒10px
- シャドウ:ON
- オフセット:0
- ブラー:30px
- 角度:0°
これで枠線付きになりますが、内側に影が入ったような画像になりました。先のpxを0にしちゃうとシャドウは入らず。(あくまで枠に対する影)
私はあえて目立つ黒にしましたが、ブログの背景色に枠色を合わせて作成すれば問題ないかとは思います。
最後に
たぶんあるんだろうなぁ、簡単に内側に影を入れる方法。
Mac版では普通にインナーシャドウの項目がありますからね。
もし知っている方いらっしゃいましたら、コメントいただけるとありがたいです。